Are you looking for an easy way to create a great app without worrying about updates or app store approvals? Here is where the Progressive Web App (PWAs) development come in, great right? They combine the best parts of websites and mobile apps, giving users a fast and smooth experience that doesn’t require downloading anything.
For businesses, Progressive Web App Development is a cost-effective way to build an app-like experience without managing different versions. Whether you want to get more users or keep them engaged, PWAs can help your business grow.
If you’re looking for Mobile App Development Companies in Chennai, PWAs could be an affordable and easy way to meet your needs.
What is a PWA?
A Progressive Web App (PWA) is an app built with regular web tools like HTML, CSS, and JavaScript. It behaves like a native app, offering a fast and responsive experience, but it runs in a web browser. Some key features of PWAs are:
- Native App-like Experience: PWAs resemble native apps in look and feel.
- Offline access: They work even when you don’t have internet, thanks to service workers.
- Push notifications: PWAs can send updates to users, even when the app is closed.
- Cross-platform support: It can be used on iOS, Android and desktop versions.
Why Choose PWAs?
User Experience
- Fast Load Times: Progressive Web App Development focuses on making apps load quickly, so users stay happy and keep using the app.
- Offline Capabilities: PWAs can work without the internet, making sure users stay engaged even in low-connectivity areas.
Cost & Maintenance
- Single Codebase: With Progressive Web App Development, you only need one codebase for all platforms. This saves you money compared to building separate apps for iOS and Android.
If you want to work with a Flutter App Development Company in India, it can make the process quicker and easier. - Lower Maintenance Costs: PWAs reduce app maintenance costs by having only one version to manage.
Pros and Cons of PWAs
| Advantages | Disadvantages |
|---|---|
| Lower development costs: One codebase works everywhere. | Limited device features: PWAs can’t use all device features like Bluetooth. |
| Faster load times: Caching makes apps load quickly. | Platform limits: Some platforms like iOS have restrictions. |
| Offline functionality: Works without an internet connection. | Browser dependency: PWAs need the browser to work properly, and support can vary. |
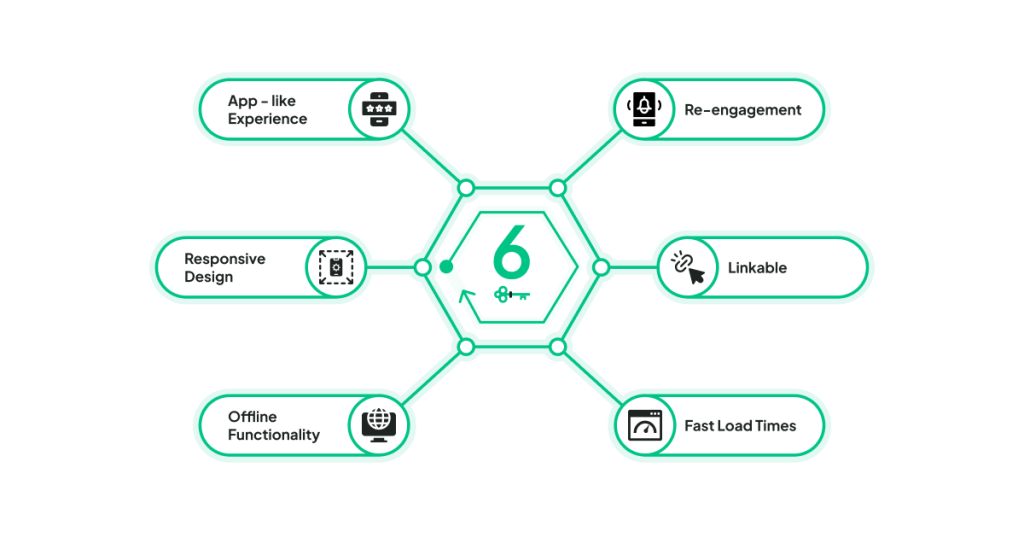
6 Key Characteristics of PWAs

Progressive Web App Development helps make apps that work like websites but act like apps. They are quick, simple to use, and require no download.
Here are some simple features of PWAs:
- Responsive Design: PWAs change to fit any screen size, like a phone, tablet, or computer.
- App-like Experience: PWAs feel like real apps, but you don’t have to download them.
- Re-engagement: Push notifications send important updates to bring users back to the app.
- Linkable: PWAs are easy to share because you just send a URL, and people can open it without needing to go to an app store.
- Fast Load Times: PWAs load quickly, even with slow internet, so users are happy.
- Offline Functionality: PWAs can be used without an internet connection, allowing users to use the app when there is no network.
These features make PWAs a great choice for businesses using Progressive Web App Development.
Differences Between PWAs and Native Apps

Progressive Web App Development helps make apps that work like websites but feel like real apps. PWAs and native apps are both used to give users a good experience, but they are different in many ways. Now, let us take a glance at the differences between them.
| Feature | Progressive Web App | Native App |
|---|---|---|
| Development | One codebase for all platforms. | Separate development for iOS and Android. |
| Installation | No need to install, accessed through a URL. | It needs to be downloaded from app stores. |
| Updates | Automatically updated. | Requires app store approval for each update. |
| Offline Functionality | Limited offline features. | Full offline access using device resources. |
| Push Notifications | Limited on iOS. | Fully supported across all platforms. |
How to Start with Progressive Web App Development
If you want to create a PWA, here are some simple steps:
- Set up the structure: Use HTML, CSS, and JavaScript to create the basic layout.
- Make it responsive: Use media queries so it looks good on any device.
- Add a Web App Manifest: This file controls how your app looks when installed.
- Implement Service Workers: These make your app work offline and handle caching.
- Use HTTPS: This helps make your app secure and fast.
- Add Push Notifications: Let users know when there’s something new, even when the app is closed.
- Test and Deploy: Make sure your PWA works well on different devices and browsers before launching it.
If you need help with creating PWAs, working with Android App Development Companies in Chennai or iOS App Development Company in Chennai can be a great option.
When and When Not to Build a PWA
When to Build PWAs:
- If you want your app to work on many devices.
- If you want to save money by using just one codebase.
- If you need fast, reliable performance, even offline.
Progressive Web App Development is a great choice when you want to reach a wide audience with low cost and high performance.
When Not to Build PWAs:
- If you need full access to device features like the camera or Bluetooth, a native app might be better.
- For apps that require complicated animations or graphics-heavy workloads, a native app performs better.
- If you need special features that only work on some platforms, a native app is the right choice.
Progressive Web App Development is great for many things, but sometimes a native app is better for certain needs.
How PWAs Have Changed Web Development
PWAs have changed how websites work by making them act more like apps. Today, users expect websites to load quickly and behave like apps, without needing to download anything. This change has made businesses rethink how they build websites and apps.
With Progressive Web App Development, websites can work offline, send push notifications, and load faster. These things help websites work better and keep users happy.
More businesses are using PWAs. They save money because there is only one version of the app. PWAs can be used by more people since they work on most of the devices.
Key Components of a PWA
Progressive Web App Development helps create apps that are fast, safe, and easy to use. PWAs have important parts that work together. Here are the key components:
- Service Workers: They make your app work offline by saving data.
- Web App Manifest: This file controls how the app looks and works on a device.
- HTTPS: It keeps your app safe and helps it load faster.
- Responsive Design: It makes sure the app works well on all devices, like phones and computers.
- Push Notifications: They let you send updates or messages to users.
These parts make Progressive Web App Development a smart choice for building great apps.
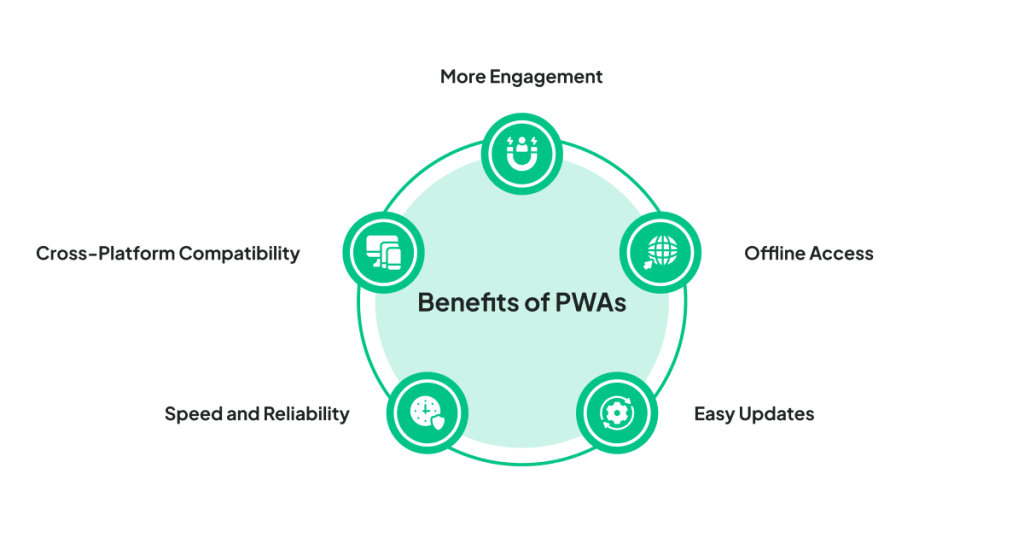
Benefits of PWAs

Progressive Web App Development has many benefits for businesses and users. PWAs are essentially a hybrid of websites and apps. They are simple to use and very helpful. Here are some benefits:
- Speed and Reliability: PWAs are fast, fast loading even in slow internet.
- Cross-Platform Compatibility: One app works on all devices, like phones and computers.
- More Engagement: Push notifications help you to bring users back to your app.
- Offline Access: People can use the app even without the internet.
- Easy Updates: PWAs update on their own, so users always have the latest version.
These benefits show why Progressive Web App Development is a smart choice for businesses.
What are the Challenges & Best Practices of Progressive Web Apps Development
At Pyramidion, an App Development Company in Chennai, we face unique challenges when developing Progressive Web Apps (PWAs). Ensuring seamless performance and offline functionality across devices is crucial.
In this section, we’ll discuss the key challenges and best practices for PWA development, helping you create an app that excels in performance and user experience.
Challenges:
- Limited access to device features like the camera or Bluetooth.
- Some platforms like iOS have restrictions on PWAs.
- Some browsers may not support all PWA features.
Best Practices:
- Use caching to make your app load faster.
- Ensure your app is attractive across devices.
- Test your PWA to make sure it works well everywhere.
PWA Case Studies

Progressive Web App Development has helped many businesses grow and improve. Here are a few success stories:
Flipkart:
- Flipkart is a big online shopping site.
- They built a PWA to provide users with a quick and simple shopping experience.
- This helped them increase user engagement by 40%. Even with the slow internet, users could browse and shop without problems.
AliExpress:
- AliExpress is a global online store.
- They used a PWA to improve their app’s performance.
- After launching the PWA, they saw an 84% increase in sales from iOS users. The app was fast, worked offline, and gave users a better experience.
Twitter Lite:
- Twitter made a PWA called Twitter Lite for users with slow internet access.
- It used less data and loaded quickly.
- This helped Twitter get more users and increase engagement in areas with weak internet.
These stories show how Progressive Web App Development can help businesses grow by giving users a better experience.
PWA Tools & Frameworks
Tools:
- Workbox: A tool that helps you build PWAs that work offline.
- Lighthouse: A tool to check how well your PWA performs.
- Service Worker Precache: Helps manage the service workers for offline features.
Frameworks:
- React: A popular framework for building fast and interactive PWAs.
- Angular: A powerful framework for building high-performance PWAs.
- Vue.js: A simple lightweight framework for creating fast and uncomplicated PWAs.
Examples of Popular PWAs

- Starbucks: A PWA that lets you order coffee easily.
- Pinterest: A fast, app-like experience for browsing.
- Twitter Lite: A lightweight version of Twitter that works well with slow internet.
- Uber: Lets users book rides quickly and reliably.
Cost of Developing a PWA
Progressive Web App Development Cost varies with complexity of the app as well as country in which development company is located. But, PWAs are generally cheaper than native apps because they only need one codebase and are easier to maintain.
What is the time required for Progressive Web App Development?
The time needed for Progressive Web App Development depends on the app’s size and features.
| App Complexity | Estimated Development Time |
|---|---|
| Simple App | 2-3 months |
| Medium Complexity | 3-4 months |
| High Complexity | 4-6 months |

Conclusion
In this blog, we have covered the cost, benefits of Progressive Web App Development, including faster load times, offline capabilities, and easier maintenance. PWAs give businesses a powerful, cost-effective way to create app-like experiences that work on any device.
At Pyramidion, we specialize in Progressive Web App Development to help your business grow. As a leading Mobile App Development Company in Chennai, we ensure your ideas are transformed into a smooth, engaging app experience. Contact Us Today!

As CEO of Pyramidion Solutions, I spearhead our team in revolutionizing consultancy, product design, software development, and pioneering Metaverse solutions. Acknowledged by the Financial Times for our rapid growth, we’ve achieved a 240% increase in revenue, surpassing $2 million. With 300+ successful projects and a global team of over 80 professionals, I’m committed to driving innovation and excellence. With a master’s in business administration and a specialty in marketing, I bring strategic vision and expertise to propel Pyramidion Solutions to industry prominence in the Metaverse and beyond.



